Prefabs
“Prefabs” are a way to create reusable models that can be used across scenes. Once you create a prefab for a game object, you’re able to start coding custom behaviour into this object.
Creating a Prefab
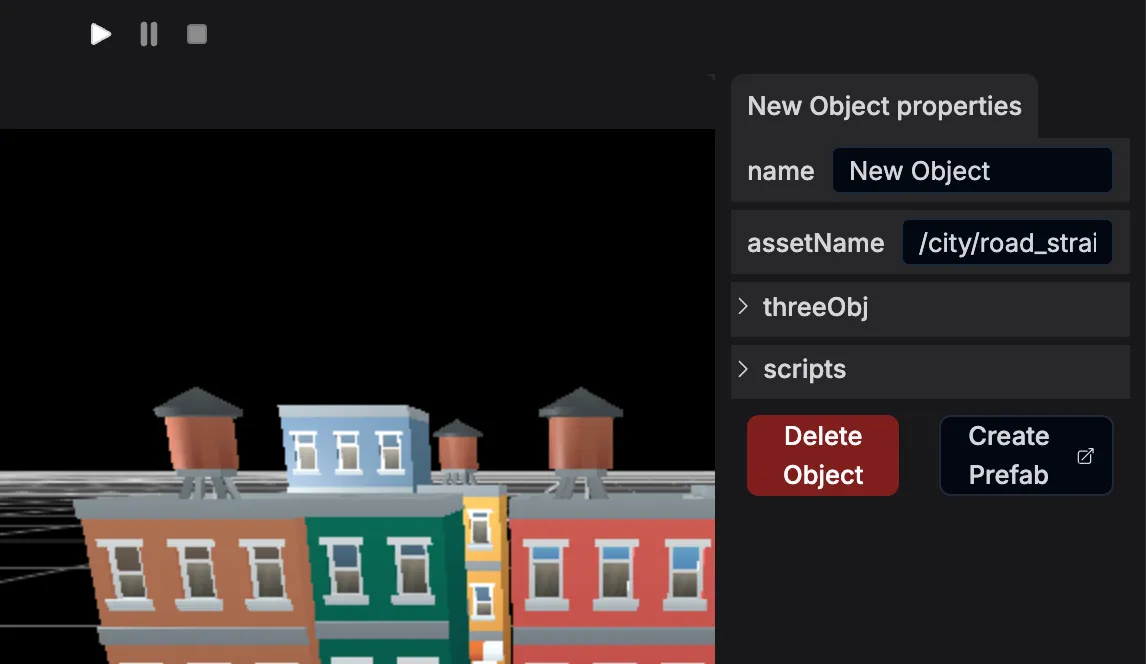
To create a prefab from an object in your scene, simply click the “Create Prefab” button in the inspector, and assign it a name.

This will create a new subclass of Pebble’s BaseObject, in your pebble/prefabs directory.
Extending BaseObject
The underlying code for your prefabs lives in your subclass of BaseObject. This is where you can add custom behaviour to your prefab.
# prefabs/car.ts
export default class Car extends BaseObject { // ...
constructor(initialProps: BaseObjectParams) { super(initialProps);
// ... }
public start(pebbleScene: PebbleScene) { // Called when the object is created }
public update() { // Called every frame }}The start method takes in a reference to the PebbleScene object, which you can use to access other objects in the scene, or any other underlying ThreeJS behaviour.
Constructor
The constructor for your prefab is called when the object is created. You can use this to set initial properties on your object, or to register scripts.
constructor(initialProps: BaseObjectParams) { super(initialProps);
// ... }Any of your prefabs “@editable” properties will be serialized into the initialProps object.
Lifecycle Methods
You can override the following lifecycle methods for your prefabs:
// Called when the object is created (and the scene is started) start(_pebbleScene: PebbleScene): void;
// Called every frame update(delta: number): void;
// Called when the object is destroyed destroy(): void;
// Called to asynchronously load the underlying ThreeJS object getThreeObject(): void;Asset Loading
To load the underlying ThreeJS asset for your prefab, you can hook into the getThreeObject hook.
If you’re creating a prefab through the editor UI, this bit of code is generated for you:
export default class MyPrefab extends BaseObject { // ...
protected override async getThreeObject() { try { const prefab = await this.loadPrefab(); const newobj = SkeletonUtils.clone(prefab.scene); return newobj; } catch (e) { console.error(e); return; } }
loadPrefab = async (): Promise<GLTF> => { const loader = new GLTFLoader();
// Load a glTF resource return new Promise((resolve, reject) => { loader.load( // resource URL this.assetName, // called when the resource is loaded function (gltf: any) { resolve(gltf); }, function () { // called while loading is progressing }, function (error: any) { console.log("An error happened", error); reject(error); } ); }); };}Using the Underlying ThreeJS Object
Often, you’ll want to interface with the an object’s underlying “ThreeJS object”. You can access the underlying ThreeJS object via the threeObj property.
public override update(delta: number) { // slowly move the object to the right this.threeObj!.position.x += delta * 0.8;}Registering “Scripts”
While prefabs each have they own class and lifecycle methods, you can also register “scripts” from a prefab’s constructor. This allows multiple prefabs to share common functionality.
E.g, you may have a BoxCollider script that is shared between multiple prefabs.
//prefabs/car.tsexport default class Car extends BaseObject { // ...
import { BoxColliderBehaviour } from "../utils/BoxCollider";
public constructor(initialProps: BaseObjectParams) { super(initialProps); this.registerScript(BoxColliderBehaviour); }
// ...}Your scripts can extend the BaseBehaviour class, which provides the same lifecycle methods as BaseObject.
export class BoxColliderBehaviour extends BaseBehaviour { // ...
public override start(pebbleScene: PebbleScene): void { // ... }}Adding New Prefabs to a Scene
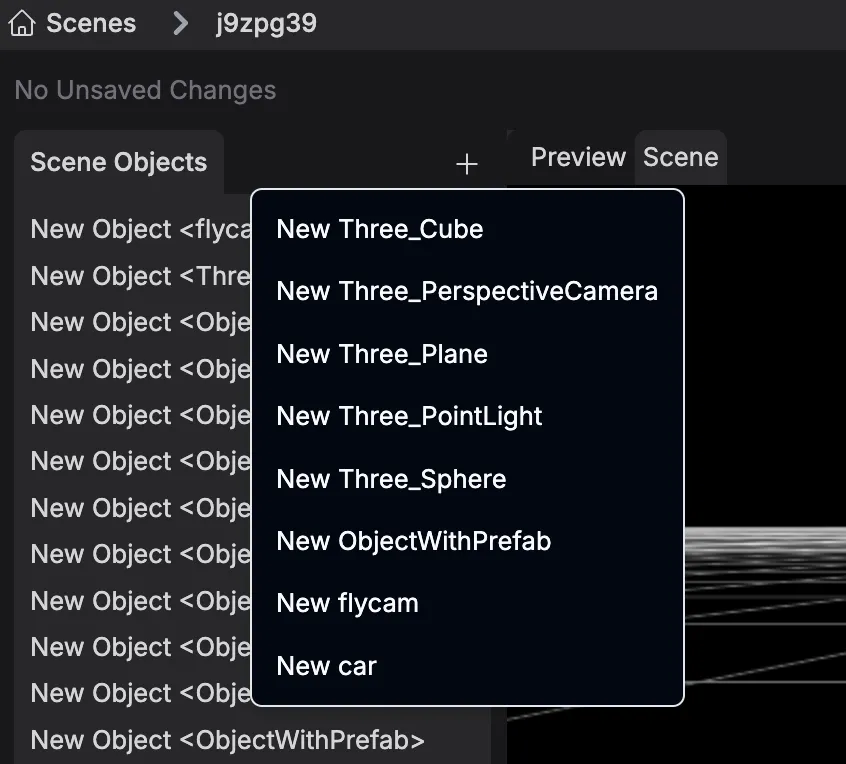
Once you’ve created a prefab, you can add new instances of it to the scene by clicking the ”+” button in Editor UI

Dynamically Instatiating a Prefab Instance
Sometimes you’ll want to create new instances of a prefab at runtime. You can do this by calling instantiate on the scene.
const car = new Car({ name: "newCar", threeObj: { position: { x: 0, y: 0, z: 0 }, rotation: { x: 0, y: 180, z: 0 }, scale: { x: 1, y: 1, z: 1 }, },});await pebbleScene.instantiate(car);In this example, Car is a prefab that extends BaseObject.